【Rails】『gretel』gemを使ってパンくずリストを作成する方法
2017/12/10
2025/8/1

こんにちは、okutani(@okutani_t)です。本記事は、Ruby on Railsでパンくずリストを作成する『gretel』gemの使い方について解説しています。
パンくずリストとは、現在見ているページが「サイト内のどのあたりにいるのか可視化」できるようにしたものです。
パンくずリストは一般的にはツリー構造になっており、英語では「breadcrumbs」「breadcrumb navigation」と呼ばれているようです。
以下は僕が運営するサービスの例です。
!
このように、今いるページがサイト上のどこのページなの可視化したものがパンくずリストです。
一般的には、現在のページ以外のパンくずにはリンクが貼られていて、上記の例では「Home(TOPページ)」「ユーザー一覧」にそれぞれ飛べるようになっています。
gretelのGitHubページは以下です。
似たようなgemで「breadcrumbs_on_rails」というものがあるみたいですが、Controllerにコードを書く必要があるそうなので今回は利用を見送りました。
今回、環境はRuby2.4.1、Rails5.1.4を利用しています。
それでは、gretelを使ってパンくずリストを作成する方法について見ていきましょう。
gretelの導入
Gemfileに以下を記述。
gem 'gretel'
bundlerで導入。今回はプロジェクト直下に配置。
$ bundle install --path vendor/bundle
これでgretelが導入されました。
設定ファイルの生成
以下のコマンドで設定ファイルを生成します。
$ bundle exec rails generate gretel:install
「config/breadcrumbs.rb」が生成されました。作成時の内容をそのまま載せておきます。
crumb :root do
link "Home", root_path
end
# crumb :projects do
# link "Projects", projects_path
# end
# crumb :project do |project|
# link project.name, project_path(project)
# parent :projects
# end
# crumb :project_issues do |project|
# link "Issues", project_issues_path(project)
# parent :project, project
# end
# crumb :issue do |issue|
# link issue.title, issue_path(issue)
# parent :project_issues, issue.project
# end
# If you want to split your breadcrumbs configuration over multiple files, you
# can create a folder named `config/breadcrumbs` and put your configuration
# files there. All *.rb files (e.g. `frontend.rb` or `products.rb`) in that
# folder are loaded and reloaded automatically when you change them, just like
# this file (`config/breadcrumbs.rb`).
こちらを編集して、パンくずリストを構築して行きます。
設定ファイルの編集
今回は作成された「config/breadcrumbs.rb」内のコメントを元に、自分のプロジェクトに合わせて次のように編集してみました。
今回は一例として、「Home」「ユーザー一覧」「ユーザー詳細」ページがあると仮定して話を進めます。
crumb :root do
link 'Home', root_path
end
crumb :users do
link 'ユーザー一覧', users_path
end
crumb :user do |user|
link "@#{user.nickname}", user_path(user)
parent :users
end
「crumb :root do」内に設定した項目は、パンくずリストのルートに表示されます。
「parent」では、そのページの上の階層を指定することができます。
これで設定ファイルの作成が完了しました。
パンくず出力場所の設定
「app/views/layouts/application.html.erb」に以下を記述。場所は表示したい好きな場所に書いてください。
<%= breadcrumbs pretext: "You are here: ", separator: " › " %>
「pretext」には、パンくずリストの先頭に挿入する文章を記述。いらない場合は設定しなくてOKです。
「separator」には、パンくずの区切り文字を指定。「›」は出力されると「›」になります(文字実体参照と言います)。
各ページに設置
それでは、前準備が整ったので、実際にパンくずリストを設置してみましょう。
今回は、ユーザー一覧(/users)とユーザー詳細ページ(/user/1)があると仮定して話を進めてみます。ご自身のプロジェクトに合わせて読み替えてください。
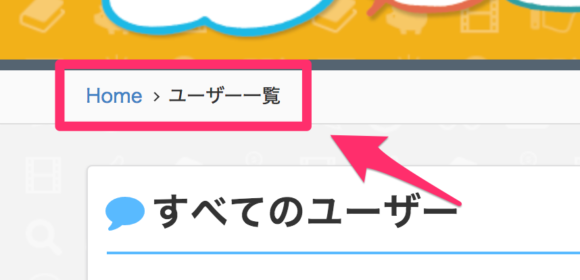
ユーザー一覧
記事一覧ページのviewファイル「app/views/users/index.html.erb」に以下を記述。
<% breadcrumb :users %>
これで、「app/views/layouts/application.html.erb」に指定した場所にusersまでのパンくずリストが表示されます。

ちゃんとパンくずリストのルートが「Home」になっていることが確認できますね。
現在のページのパンくずにはリンクが貼られていないことも確認できます。
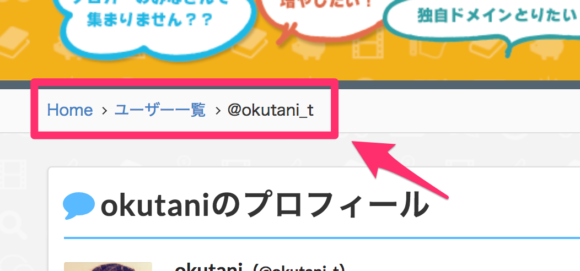
ユーザー詳細
次はユーザー詳細ページにパンくずリストを設定してみましょう。
<% breadcrumb :user, @user %>
以下のように表示されます。

gretelを使ってパンくずリストをかんたんに表示することができました。
Railsを使ってパンくずリストを実装したい方の参考になれば幸いです。