『Python + Graphviz』を使ってフローチャートを作成してみる
2018/1/19
2025/8/1

こんにちは、okutani(@okutani_t)です。本記事ではPythonとGraphvizを利用して、かんたんなフローチャートを作成する方法について解説しています。
GraphvizはDOT言語という言語で書かれたファイルを元に、フローチャートや状態遷移図などのグラフを生成してくれるツールです。
Graphvizの公式サイトは以下。
Graphviz – Graph Visualization Software
そのGraphvizを今回はDOT言語を使わず、Pythonから直接扱ってみたいと思います(正確にはDOT言語で書かれたファイルへコンパイルして利用)。
DOT言語を直接書く場合はPyhonは必要ありません。お好みでご利用ください。
今回の開発環境はMac(High Sierra)、Pythonは3.6.4を利用しています。
Pythonが導入されてない場合はHomebrewで導入しておきましょう。
$ brew install python3
Python3の導入確認。
$ python3 --version
Python 3.6.4
同時にpip3も導入されているか確認しておきましょう。
$ pip3 -V
pip 9.0.1 from /usr/local/lib/python3.6/site-packages (python 3.6)
それでは、PythonとGraphvizを使ってフローチャートを作成していきましょう。
Graphvizを導入
Homebrewを使ってGraphvizを導入します。
$ brew install graphviz
Graphvizの導入確認。dotコマンドを利用します。
$ dot -V
dot - graphviz version 2.40.1 (20161225.0304)
GraphvizをPythonで利用できるよう、pip3コマンドでgraphvizライブラリを導入。
$ pip3 install graphviz
これでGraphvizを利用する環境が整いました。
Graphvizを使って状態遷移図を作成
それでは、実際にGraphvizを使って状態遷移図を作成してみましょう。
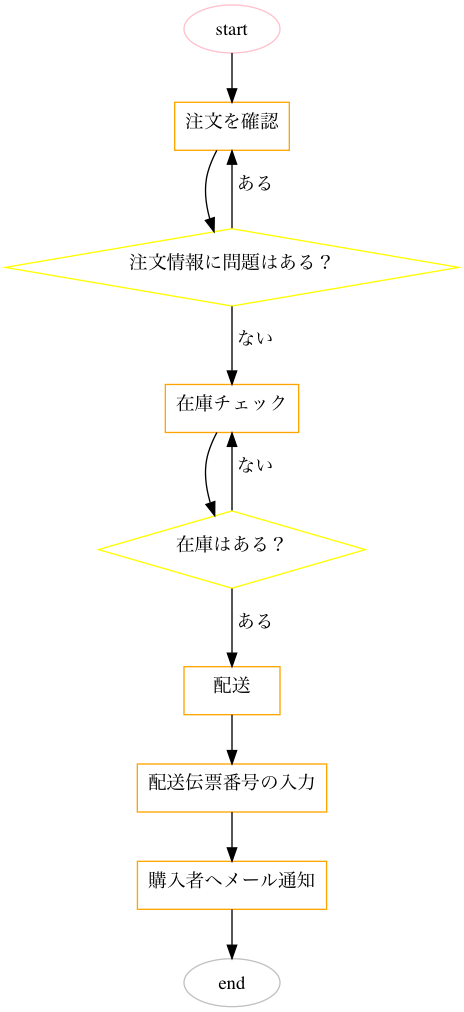
今回は一例として、商品が注文されたときのフローをかんたんに書き起こしてみました。
「sample.py」として、以下の内容で作成。
from graphviz import Digraph
G = Digraph(format="png")
G.attr("node", shape="box", width="1", color="orange")
G.node("start", shape="oval", color="pink")
G.node("注文を確認")
G.node("注文情報に問題はある?", shape="diamond", color="yellow")
G.node("在庫チェック")
G.node("在庫はある?", shape="diamond", color="yellow")
G.node("配送")
G.node("配送伝票番号の入力")
G.node("購入者へメール通知")
G.node("end", shape="oval", color="gray")
G.edge("start", "注文を確認")
G.edge("注文を確認", "注文情報に問題はある?", label=" ")
G.edge("注文情報に問題はある?", "注文を確認", label=" ある")
G.edge("注文情報に問題はある?", "在庫チェック", label=" ない")
G.edge("在庫チェック", "在庫はある?", label=" ")
G.edge("在庫はある?", "在庫チェック", label=" ない")
G.edge("在庫はある?", "配送", label=" ある")
G.edge("配送", "配送伝票番号の入力")
G.edge("配送伝票番号の入力", "購入者へメール通知")
G.edge("購入者へメール通知", "end")
G.render("order_state")
nodeでノードを追加、edgeで矢印を追加しています。
それ以外の属性はそれぞれ読んだとおりです。詳しくは記事の最後に載せている参考を確認してみてください。
ところどころlabelにスペースが入ってしまっているのは見た目を整えるためしかたなくいれています(ここらへんいい方法があったら知りたいです)。
上記のプログラムを実行してみます。
$ python3 sample.py
次のような画像(order_state.png)が出力されました。

例としてはちょっと物足りない感じですが、工夫すれば複雑な図も書けそうですね。
ぜひ活用してみてください。
まとめ
PythonとGraphvizを使ってフローチャートを作成する方法について解説しました。
かんたんな図形であれば、パワーポイントやkeynoteを使わずにフローチャートや状態遷移図が書けるのではないでしょうか。
難しい図を書きたい場合は、Graphvizのドキュメントを詳しく見る必要があるため、あるていどの学習コストがかかりそうです。