GitHub Pagesを使って無料でWebサイトを公開してみよう!
2016/4/10
2025/8/2

こんにちは、okutani(@okutani_t)です。GitHubでは静的なページ(PHPやRubyなどのサーバーサイドで動く言語を使わないページ)であれば、無料でお手軽にWebサイトを公開することができます。
ちょっとした検証や、GitHubで管理しているプロジェクトの紹介ページをこの機能で作ると良いですね。
合わせて公式のチュートリアルを見ておくとより理解が深まるかと思います。
GitHubページは「ユーザーアカウント用のページ」「リポジトリごとのページ」がそれぞれ作成できます。本記事では両方解説しています。
では、実際にGitHubでWebサイトを公開してみましょう!
ユーザー名.github.ioのページを作成してみる
まずはユーザーアカウント用のページを作成してみましょう。
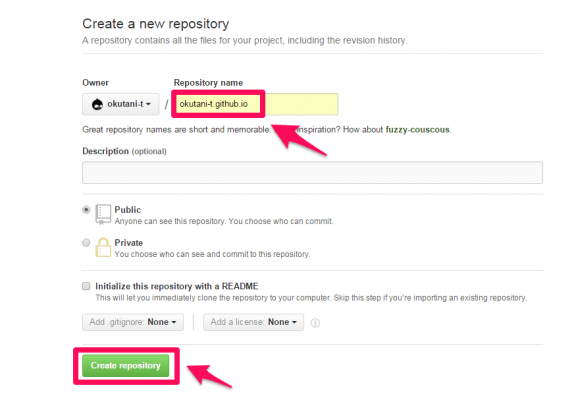
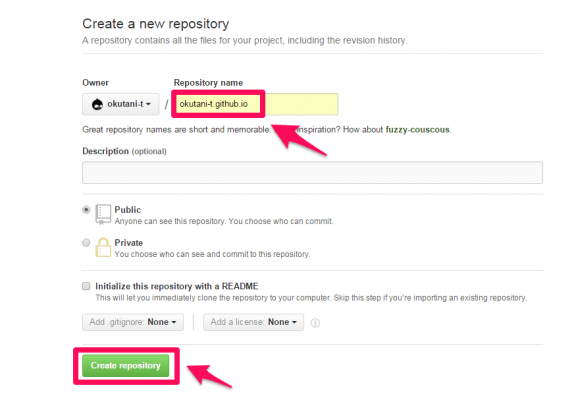
GitHub上で「ユーザー名.github.io」という名前で空のリポジトリを作成します。

次のコマンドでリポジトリをクローン。
$ git clone https://github.com/ユーザー名/ユーザー名.github.io.git
私のアカウントでは次のようになりました。
$ git clone https://github.com/okutani-t/okutani-t.github.io.git
あとは、この中にHTMLファイルを生成していけばOKです。
$ cd okutani-t.github.io
$ echo hello github page! > index.html
ステージング、コミットしてプッシュ。
$ git add -A
$ git commit -m "Initial commit"
$ git push origin master
すこし待って(10分ぐらい)下記へアクセス。作成したページが表示されるか確認してみましょう。
https://ユーザー名.github.io/

無事にユーザーアカウントのWebページが公開できました。
リポジトリごとのページを作成してみる
次はリポジトリごとのページを作成してみましょう。
作り方はかんたんで、『gh-pages』という名前でブランチを作ればOKです。試しにfirst-gitリポジトリで作成してみます。
[追記:2018/04/27]masterブランチでも作成できるようになりました。詳しくは記事末にまとめています
$ git clone https://github.com/okutani-t/first-git.git
$ cd first-git
$ git checkout -b gh-pages
$ echo first git! > index.html
コミットしてプッシュします。
$ git add -A
$ git commit -m "Initial commit"
$ git push origin gh-pages
GitHubにプッシュしたら、次のURLへアクセスしてみましょう。
https://ユーザー名.github.io/リポジトリ名/

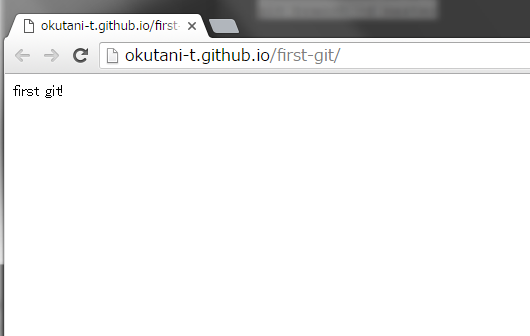
ちゃんとWebサイトが表示されました!かんたんにリポジトリからWebサイトを作ることができましたね。
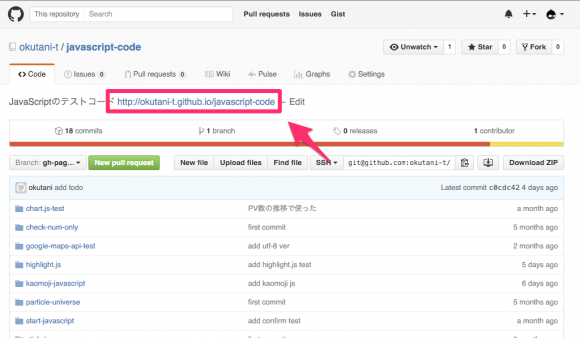
私はJavaScript, jQueryで書いたテストコードをすぐにブラウザで確認できるように、gh-pagesブランチでリポジトリを管理しています。リンクを載せておくので参考にしてください。
okutani-t/javascript-code: JavaScriptのテストコード
okutani-t/jQuery-code: jQueryのテストコード

また、Webサイトの内容はgh-pagesブランチを常に見ているので、masterブランチの内容は破棄してもOKです。
追記:masterブランチで公開する
以前は「gh-pages」というブランチを作る必要がありましたが、masterブランチで公開できる機能ができたようです。
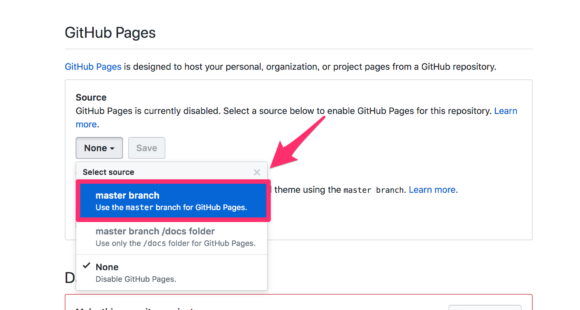
GitHubリポジトリから「Settings」→「GitHub Pages」→Sourceから「master branch」を選択、「Save」をクリック。

あとは「https://ユーザー名.github.io/リポジトリ名/」へアクセスすればWebサイトが表示されます。
GitHubユーザーの参考になれば幸いです。