【Rails】「slack-notifier」gemでSlackに通知を飛ばす方法
2018/5/8
2025/8/2

こんにちは、okutani(@okutani_t)です。本記事では「slack-notifier」gemを使って、Ruby on RailsからSlackに通知を飛ばす方法について解説しています。
slack-notifierのGitHubリポジトリは以下です。
[stevenosloan/slack-notifier)
それでは、slack-notifierの導入方法から見ていきましょう。
slack-notifierの導入
Gemfileに以下を追記します。
gem 'slack-notifier'
bundlerで導入。今回はプロジェクトディレクトリ以下に導入しました。
$ bundle install --path vendor/bundle
これでslack-notifier gemの導入が完了しました。
チャンネルのWebhook URLを取得
Railsから通知を受け取れるように、Slackに通知受け取り用のチャンネルを作成します。
今回は記事関連の通知を受け取れる「#article_notification」チャンネルを作ってみました。各自好きなようにチャンネルを作成してみてください。
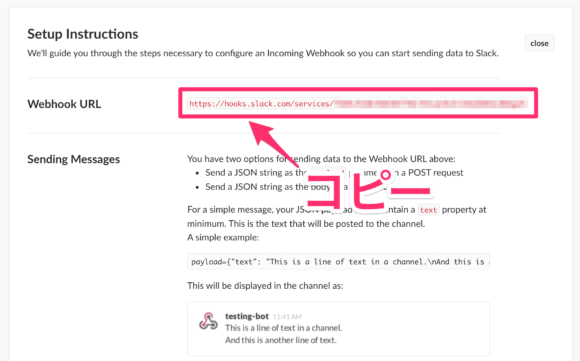
ここに通知を受け取れるように、Webhook用のURLを取得します。
チャンネル画面上部の設定アイコンから「Add an app」をクリック。
「Incoming WebHooks」と検索、選択。「Add Configuration」をクリック。
通知を飛ばしたいチャンネルを選択して「Add Incoming WebHooks integration」をクリック。
「Webhook URL」が表示されるので、コピーしておきましょう。

この画面上で、Webhookの名前やアイコンなどを変更できます。お好きに変更してみてください。
これでSlack側の準備が整いました。
Slackに通知してみる
それでは、slack-notifierを使ってSlackに通知を飛ばしてみます。
Slackに通知を飛ばしたい箇所で以下のように記述。
notifier = Slack::Notifier.new(
'WEBHOOK_URL',
channel: '#article_notification',
username: 'article notifier',
)
notifier.ping '記事が更新されました!'
「WEBHOOK_URL」は先ほど取得したWebhook URLに置き換えてください。
WEBHOOK_URLはdotenv gemなどで管理しても良いと思います。
また、Incoming Webhooksの管理画面で名前やチャンネルを設定しておけば、以下のように引数を省略することができます。
notifier = Slack::Notifier.new 'WEBHOOK_URL'
notifier.ping '記事が更新されました!'
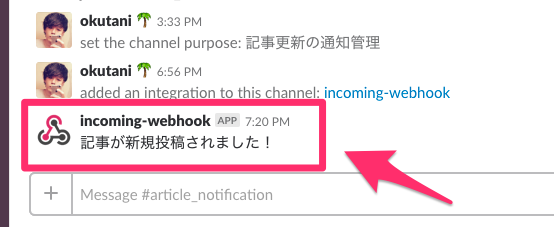
こちらを実行すると、以下のように通知が飛びました。

これでSlackに通知を飛ばすことができました。
通知をカスタマイズする
slack-notifierでは通知をカスタマイズして、見やすく表示させることができます。
name = 'okutani'
notifier = Slack::Notifier.new 'WEBHOOK_URL'
attachments = {
fallback: "This is article notifier attachment",
title: article.name,
text: "<#{article_url(article)}|#{article_url(article)}>",
color: 'good'
}
notifier.post text: "#{name}さんが記事を更新しました!", attachments: attachments
解説します。
| fallback | アタッチメントの要約 |
| title | アタッチメントのタイトル |
| text | アタッチメントの本文 |
| color | アタッチメント左側に表示されるバーの色 |
リンクを表示させる場合は「<URL|文字列>」の形式で書けばOKです。
colorの指定には「good, warning, denger」といった文字列や、カラーコードが利用できます。
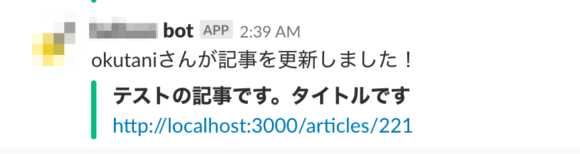
実行すると、以下のようにカスタマイズされた通知が飛びました。

Slack API attachmentsのチートシートは以下の記事が参考になりました。
Slack API attachmentsチートシート – Qiita
関連
shellscriptでのSlack通知方法も記事にしています。参考にしてください。